古いバージョン(1.0)での対処に関する記事はすぐに見つかるが、
残念ながら2.8では解決にならない…💦
リファレンスとにらめっこするのが確実ではあるが、
オプション多すぎて探しにくいうえに見ずらい!😱
というわけで、試したことと幾つかオプションについて、
記しておく。
尚、出力したかったのがレーダーチャートなので偏ってるけど御容赦_(_^_)_
リファレンスからタグをコピーしてみる
リファレンスでグラフを個別に解説しているページを開いて、
「ページのソースを表示」
ずずっと下がるとサンプルを描画している個所がある。
#divタグで囲まれたcanvasタグとscriptタグがそう。(L910)
<div class="chartjs-wrapper"><canvas id="chartjs-3" class="chartjs" width="undefined" height="undefined"></canvas><script>new Chart(document.getElementById("chartjs-3"),{"type":"radar","data":{"labels":["Eating","Drinking","Sleeping","Designing","Coding","Cycling","Running"],"datasets":[{"label":"My First Dataset","data":[65,59,90,81,56,55,40],"fill":true,"backgroundColor":"rgba(255, 99, 132, 0.2)","borderColor":"rgb(255, 99, 132)","pointBackgroundColor":"rgb(255, 99, 132)","pointBorderColor":"#fff","pointHoverBackgroundColor":"#fff","pointHoverBorderColor":"rgb(255, 99, 132)"},{"label":"My Second Dataset","data":[28,48,40,19,96,27,100],"fill":true,"backgroundColor":"rgba(54, 162, 235, 0.2)","borderColor":"rgb(54, 162, 235)","pointBackgroundColor":"rgb(54, 162, 235)","pointBorderColor":"#fff","pointHoverBackgroundColor":"#fff","pointHoverBorderColor":"rgb(54, 162, 235)"}]},"options":{"elements":{"line":{"tension":0,"borderWidth":3}}}});</script></div>divタグの開始から終了までをコピーして、自身のbladeに貼りつける。
これで出力されればOK👍
まだ真白なら、どこかでエラってる可能性がある。
検証ツールで確認すると良い。
オプション
見てわかる通り項目多い!!
scaleの最小値、最大値
レーダーなので中心と大外の値を設定する項目。
| オプション | 内容 | デフォルト |
| min | scaleの最小値 | |
| max | scaleの最大値 |
scaleの間隔
最小値から最大値までの間に、幾つの間隔でポイントするか設定する項目。
| オプション | 内容 | デフォルト |
| stepSize | scaleの間隔 |
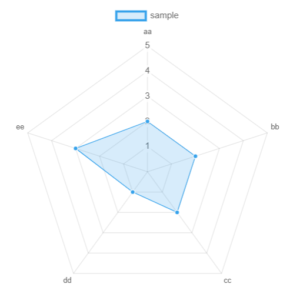
それぞれの出力サンプル。
scale: {
ticks: {
stepSize: 1,
min: 0,
max: 5
}
}
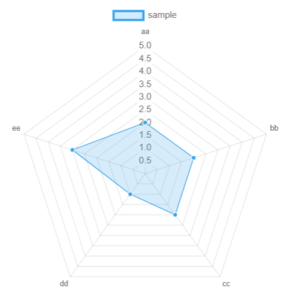
scale: {
ticks: {
stepSize: 0.5,
min: 0,
max: 5
}
}
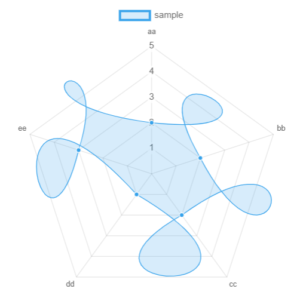
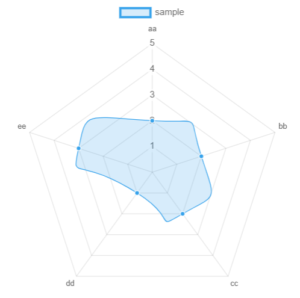
テンション
これはどういうときに使うんだろう…(-ω-;)
グラフの”張り”(まさにテンション)なんだけど…。
| オプション | 内容 | デフォルト |
| tension | ポイントを結ぶ線の張り具合 |
ゼロだと直線。
1以上を設定すると途中で引っ張られたような線になる。
elements:{
line:{
tension:1,
borderWidth:1
}
}
elements:{
line:{
tension:5,
borderWidth:1
}
}